Fronteers Conference 2016
October 10, 2016
Thursday 8 and Friday 9 October was the epic Fronteers conference. The topics were quite diverse from Progressive enhancement to webVR, from svg animations to mind blowing data visualisations. But also the future of the web had been discussed and how to deal with the Asian market which still use feature phones with proxy browser and a horrible data connection. This article is a summary with the highlights of the 2 day event.
Progressive Enhancement and CSS
We can build a lot of cool things for the web these days, but sometimes it is useful to step back and remind ourselves of the basics. The first talk was about progressive enhancement and css by Ire Aderinokun.
The basics are:
- basic content and functionality should be accessible to all web browsers.
- Mark up should contain all content.
- Content should be plain text in the markup
- Enhanced layout can be provided by css. Without css the content should still be accessible.
- Enhanced behavior can be provided by javascript. Should also work without javascript enabled.
- Web browser preferences of the user should be respected.
Things can go wrong when javascript is disabled, when a feature is not available yet in the browser or when the browser does not understand the semantic meaning (e.g. html5 tags).
These issues can be fixed by using feature detection, polyfill for unsupported features, role attributes etc. CSS Feature Queries is also in progress. At time of writing it is available in all latest browsers, except for IE.
Data visualisations and progressive web apps
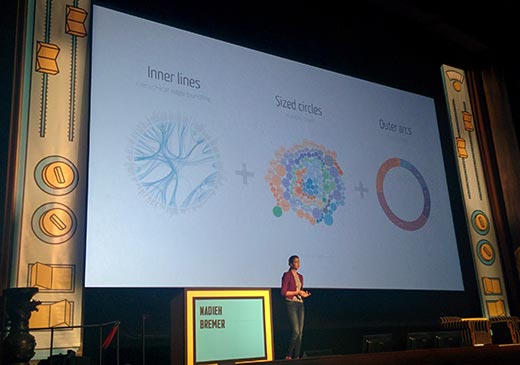
Nadieh Bremer gave us a mind blowing presentation about data visualisations. She explained her design process, the issues she encountered and how she solved them. During her talk she showed us some beautiful and amazing interactive graphics.

Nolan Lawson talked about progressive web apps, the interesting part of the presentation was how to serve offline content and how to use multi-threading. The old way for static data is: appCache. The new way: Cache API (Service workers). For dynamic data the old way is localStorage and the new way IndexedDB.
For multi-threading you can use web workers.
CSP and functional animations
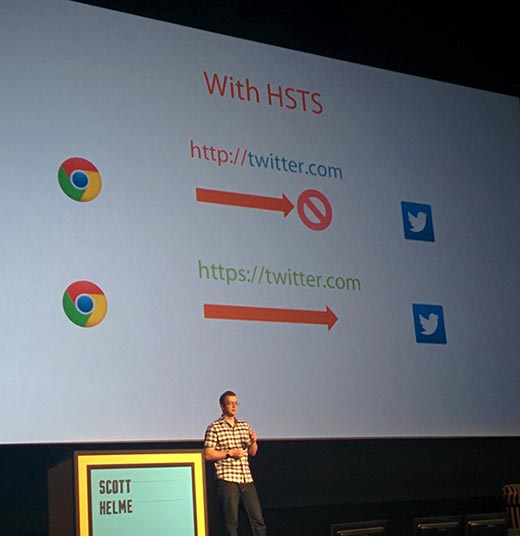
Scott Helme gave an introduction about modern web security standards:
- CSP: Content Security Policy
- STS: Strict Transport Security
- PKP: Public Key Pins
- SRI: Sub Resource Integrity

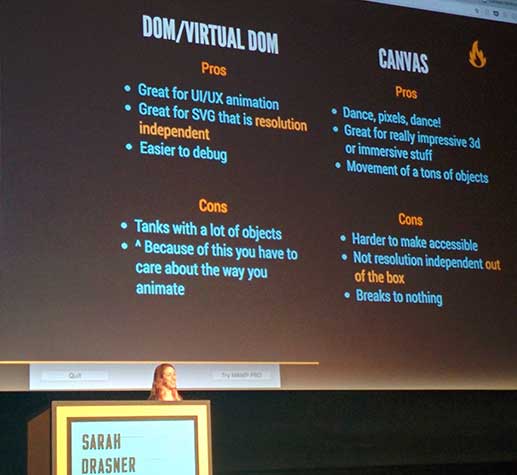
Sarah Drasner demonstrated how animations can help the user. She uses the following deployment tools react, svg and GSAP. Animations can be used for:
- Revealing information
- Anticipatory cues
- Spatial awareness
- Immersive animation

The future
Peter Gasston elaborates in his talk "Surveying the landscape" the future of the web. The role of the web has changed a lot since the first web page. It is now an integral part of our culture. People consume web content not only via the browser but also via applications like Facebook. The statistics shows there is a shift from web to apps. But there is hope for us web developers, while 1.6 billion people use Facebook every month, there is over 3 billion people who has access to a web browser. We need to change our mindset of thinking that the web is only viewed via the browser to anything that can access the web.
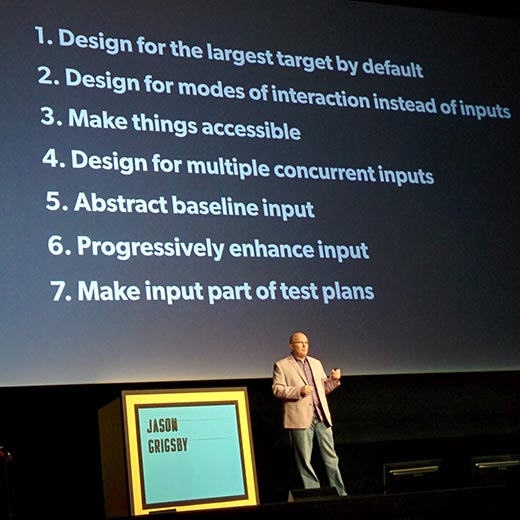
Jason Grigsby also talks about the future of the web in his talk "Adapting to input". The development of input is going very fast. First you had a typewriter, 112 years later the mouse, but now every year there is a new invention for input.
We need to get rid off the assumption of touch and desktop. You can't know which device people are working on and whether they are using the mouse or keyboard. In the future you can have touch and mouse on the same device.
To handle this issue (mouse and touch), browsers are implementing pointer events. At time of writing IE11, Edge, Chrome 55+, Opera 42 supports pointer events. You can read about CSS pointer events and javascript pointer events on Mozilla developer site.

Accessibility and not Wealthy Western Web
Leonie Watson demonstrated how to make the web more accessible. Screen readers use accessibility tree in the browser, there are add ons available. ARIA attributes are a polyfill for meaning in HTML & SVG. Pseudo elements content are scanned and read by the screen reader. Flexbox gives issues when messing with the order, don't use tabindex to solve this problem, it screws up the rest of the tabindex of the content. You can use aria-flowto.
For a couple of frameworks there are accessibility tools available:
- Tenon API
- Ember: a11y test suite.
- React: react accessibility API
- Angular: NGARIA (appears to be awful)
Test your web applications yourself, also zoom in and see if you can still navigate. Main message is "It doesn't have to be perfect, just a little bit better than yesterday".
Bruce Lawson showed how the internet is used in Asia. South Eastern Asia is the fast growing market for mobile internet. If you want to serve this market, you have to be aware that they use 2g feature phones which can run proxy browsers. It costs less MB to place a web app(1.3mb) on the phone than a native one(30mb). Be aware during development what is supported on a proxy browser (Opera mini, UC browser).